Schemi di colore nelle interfacce web

2023-10-27 07:52:59
Quando si progetta un'interfaccia web, una delle decisioni più importanti riguarda la scelta dei colori. I colori non solo conferiscono un aspetto visivo accattivante, ma anche comunicano emozioni, creano focal points e influenzano la user experience complessiva. Tra le diverse tonalità di colore che si possono utilizzare, i colori pastello e neon sono molto popolari. In questo articolo, esploreremo le diverse sfumature di questi schemi di colore e forniremo suggerimenti su come utilizzarli in modo efficace per ottenere i migliori risultati.
Alla fine dei conti la scelta dello schema di colore può fare la differenza quando si parla di valutare l'efficacia di una interfaccia web, influenzando l'esperienza dell'utente e le emozioni che questa suscita. I colori pastello e neon offrono approcci molto diversi, ma entrambi possono essere efficaci se utilizzati correttamente. Il buon Front End Designer deve essere consapevole del messaggio che vuole trasmettere e di come tale messaggio vada veicolato tramite gli schemi di colore: poche semplici nozioni - come quelle che avete appreso dal nostro articolo - possono senz'altro guidarvi nella scelta del giusto schema di colore per le vostre interfacce.
Ricordate però sempre di mantenere un equilibrio tra tonalità forti e tonalità più neutre, e vi consigliamo di utilizzare il sempre adatto bianco (o il nero se le vostre pagine sono basate su toni scuri) come colore universale di transizione, per evitare sovraccarichi visivi o presentazioni poco distinte. Un colore vivido (neon) se osservato in ambiente buio o dopo prolungata esposizione rischia di affatticare la vista, un colore tenue (pastello) dopo prolungata esposizione può causare sonnolenza e perdita del focus visivo.
Trovare il giusto equilibrio sta a voi!
Colori pastello: per uno stile morbido e rilassante
I colori pastello sono noti per le loro tonalità morbide e delicate. Queste sfumature possono essere molto attraenti e sono ideali per creare un'atmosfera calma e armoniosa. I toni pastello sono spesso associati a un design minimalista e raffinato, ma anche recentemente a stili più complessi quali il 'Bento'. Questi colori sono utilizzati per suggerire un senso di tranquillità e per creare un'esperienza utente rilassante. Sono perfetti per siti web che si occupano di moda, bellezza, interior design o altre aree che richiedono un'estetica delicata. Tuttavia, è essenziale bilanciare l'uso dei colori pastello con tonalità più forti per evitare che l'interfaccia risulti troppo debole o poco distintiva.Colori neon: per uno stile vivace ed energico
I colori neon, al contrario dei colori pastello, sono forti, intensi e molto accattivanti. Queste tonalità elettrizzanti possono immediatamente attirare l'attenzione degli utenti e rendere l'interfaccia vivace ed energetica. I colori neon sono particolarmente adatti per siti web che vogliono trasmettere un senso di gioia, innovazione o divertimento. Ad esempio, una piattaforma di gioco online, il sito di un ristoranet etcnico, o un sito di musica giovanile potrebbero trarre grandi vantaggi dall'uso di questi colori. Un trend di Front End Design che utilizza spesso i colori neon è il 'Neo-Brutalism'. Anche in questo caso comunque è importante non abusare dei colori neon per non creare un'interfaccia troppo invasiva o di difficile lettura. Un uso equilibrato dei colori neon, bilanciato da sfumature più neutre, può conferire alla tua interfaccia web un aspetto moderno e attraente.Combinazioni di colori: altre considerazioni
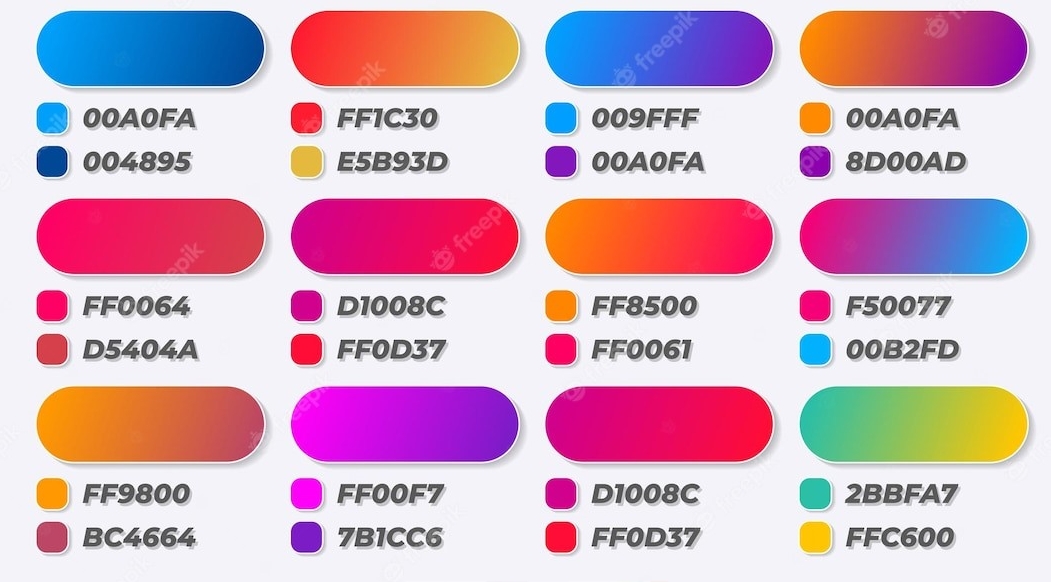
Oltre a queste tonalità, è possibile considerare altre combinazioni di colore per creare effetti specifici. Ad esempio, una combinazione di colori freddi (come il blu o il verde accompagnati da un violetto o un turchese) può essere utilizzata per trasmettere una sensazione di tranquillità e relax. All'opposto, una combinazione di colori caldi (come il rosso o il giallo sfumati in un arancione) può creare un senso di energia e urgenza. Tali sfumature possono essere adatte per siti web di servizi o prodotti che richiedono azione o immediatezza, come un servizio di consegna, o un'app di fitness.Alla fine dei conti la scelta dello schema di colore può fare la differenza quando si parla di valutare l'efficacia di una interfaccia web, influenzando l'esperienza dell'utente e le emozioni che questa suscita. I colori pastello e neon offrono approcci molto diversi, ma entrambi possono essere efficaci se utilizzati correttamente. Il buon Front End Designer deve essere consapevole del messaggio che vuole trasmettere e di come tale messaggio vada veicolato tramite gli schemi di colore: poche semplici nozioni - come quelle che avete appreso dal nostro articolo - possono senz'altro guidarvi nella scelta del giusto schema di colore per le vostre interfacce.
Ricordate però sempre di mantenere un equilibrio tra tonalità forti e tonalità più neutre, e vi consigliamo di utilizzare il sempre adatto bianco (o il nero se le vostre pagine sono basate su toni scuri) come colore universale di transizione, per evitare sovraccarichi visivi o presentazioni poco distinte. Un colore vivido (neon) se osservato in ambiente buio o dopo prolungata esposizione rischia di affatticare la vista, un colore tenue (pastello) dopo prolungata esposizione può causare sonnolenza e perdita del focus visivo.
Trovare il giusto equilibrio sta a voi!
Tags: UI Design, Programmazione, Schemi di colore, articoli, front end design
Condividi su Facebook // Dai un like // Assegna una lettura
Like ricevuti: 219 -
Letture riconosciute: 228
Condividi su Facebook // Dai un like // Assegna una lettura
Precedente - Torna alla lista - Successivo
