Qualche parola sui preprocessori CSS

I preprocessori CSS come SASS (Syntactically Awesome Style Sheets) e LESS (Leaner CSS) sono strumenti sempre più popolari tra gli sviluppatori web e sempre più richiesti nel mondo del lavoro.
A molti sviluppatori alle prime armi - ma anche a tanti esperti tradizionalisti - viene spontaneo chiedersi quale sia l'utilità di questi tools e come mai siano reputati così importanti nel mondo del lavoro, ed in effetti, bisogna ammetterlo, fino a pochi anni fa si è sempre sviluppato agevolmente facendone a meno e lo si può continuare a fare ancora oggi.
Noi di Vivacity, ad esempio, non usiamo nessun tipo di preprocessore, nè per CSS nè per HTML o JS...
Bisogna dire, però, che i preprocessori, oltre ad aggiungere funzionalità avanzate alla scrittura del CSS, rendono il processo di sviluppo più efficiente e organizzato, essendo questi due aspetti che nel mondo del lavoro ultimamente hanno guadagnato molto terreno.
Come per ogni strumento, ovviamente, ci sono sia vantaggi che svantaggi nell'utilizzo dei preprocessori. Qui esamineremo i pro e i contro di SASS e LESS per aiutarvi a decidere se sono adatti alle vostre esigenze.
Pro: Miglior organizzazione del codice
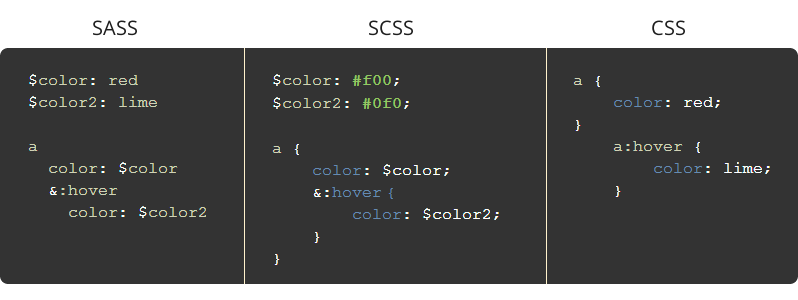
Uno dei principali vantaggi dei preprocessori CSS è la loro capacità di organizzare il codice in modo più efficiente. Utilizzando funzionalità come variabili, mixin e nested rules, si può rendere il codice CSS più pulito e facile da leggere e mantenere nel tempo. Ad esempio, definire una variabile per i colori primari del sito e poi usarla in tutto il foglio di stile può semplificare notevolmente la gestione dei colori e la variazione dei template.
Pro: Funzionalità avanzate
SASS e LESS offrono una serie di funzionalità avanzate che non sono presenti nel CSS tradizionale. Ad esempio, entrambi i preprocessori supportano l'uso di mixin, consentendo di definire pezzi di codice riutilizzabili che possono essere inclusi in diversi selettori. Questo non solo riduce la duplicazione del codice, ma rende anche più facile apportare modifiche globali in un unico punto.
Pro: Librerie e comunità attive
SASS e LESS hanno comunità di sviluppatori molto attive, con una vasta gamma di librerie, framework e strumenti disponibili (citiamo ad esempio il popolare Bootstrap, ma anche Susy). Questo significa che volendo si può facilmente integrare SASS o LESS nel flusso di lavoro e usufruire di numerosi strumenti di sviluppo già disponibili. La comunità è anche solita condividere trucchi, consigli e risorse utili che possono aiutare chi si appresta al primo approccio con questi tool a migliorare le proprie competenze di sviluppatore CSS.
Contro: Learning curve iniziale
Uno dei principali svantaggi nell'utilizzare un preprocessore CSS è che richiede un minimo di apprendimento iniziale per padroneggiare le sue funzionalità. Spesso e volentieri in questi casi ci si trova a dedicare del tempo per imparare la sintassi e le caratteristiche specifiche di SASS o LESS per sfruttarle al meglio. Ciò potrebbe richiedere uno sforzo iniziale che senza dubbio rallenta il lavoro, tuttavia una volta superata la fase di apprendimento iniziale si nota che i preprocessori faranno risparmiare molto tempo in futuro.
Contro: Complessità aggiuntiva
Secondo molti sviluppatori l'attività di codifica del web deve essere a complessità decrescente, ma negli ultimi anni abbiamo assistito invece alla tendenza contraria (ad esempio con il diffondersi dei framework JS come React e Vue). L'utilizzo di un preprocessore CSS aggiunge una complessità extra al flusso di lavoro, ed oltre ai file CSS tradizionali si dovrànno gestire e compilare anche i file SASS o LESS. Anche se esistono strumenti di automazione come Grunt e Gulp per semplificare questo processo, la configurazione iniziale può richiedere del tempo. Inoltre, chi lavora in un team, deve assicurarsi che tutti i membri siano a conoscenza e in grado di lavorare con il preprocessore scelto.
Secondo noi la scelta di utilizzare un preprocessore dovrebbe essere basata sulle reali esigenze di sviluppo e sulla vostra familiarità con il preprocessore selezionato, tenendo sempre conto che potrebbe valere la pena studiarli e farci pratica per rendersi più appetibili come eventuali candidati in cerca di lavoro, ma allo stesso tempo potrebbero rivelarsi superflui qualora non necessitiate di obbligatoria schematizzazione del codice.
Buona programmazione a tutti!Condividi su Facebook // Dai un like // Assegna una lettura
Precedente - Torna alla lista - Successivo
