Front End Design: bottoni nascosti e bottoni sospesi

Pulsante Nascosto:
Un pulsante nascosto, noto anche come Pulsante In Contesto (ICB o In-Context Button) si trova tipicamente all’interno del contenuto o dell’interfaccia, richiedendo agli utenti di scorrere o navigare per trovarlo. Viene spesso utilizzato per azioni secondarie o meno frequentemente accessibili, poiché può richiedere uno sforzo aggiuntivo per gli utenti per localizzarlo. I pulsanti nascosti si trovano comunemente all’interno dei menu, dei sottomenu o in fondo a pagine lunghe.
Pulsante Sospeso:
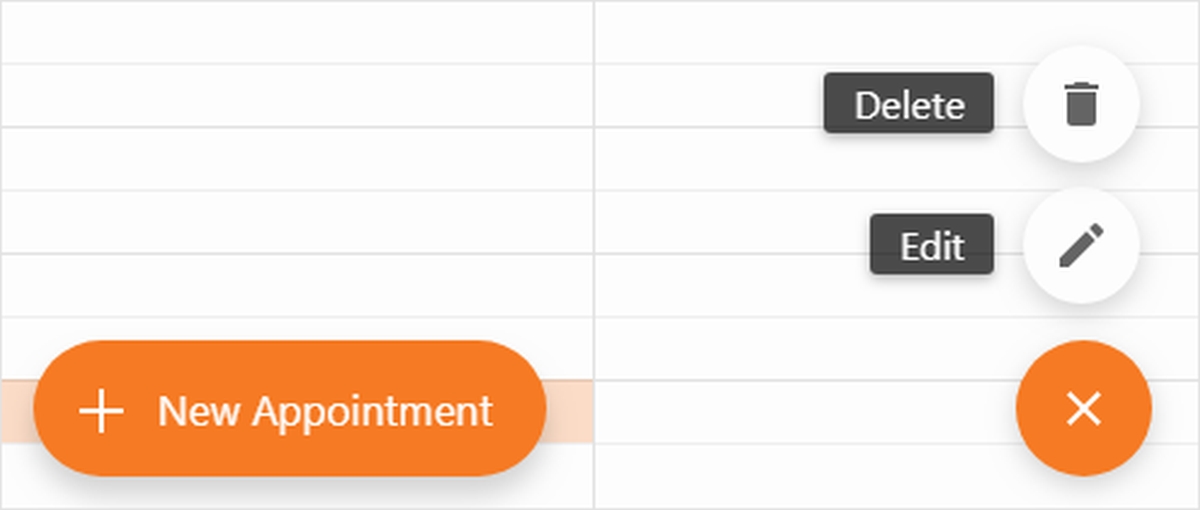
Un pulsante sospeso o fluttuante, noto anche come pulsante adesivo o pulsante di azione fluttuante (FAB o Floating Action Button), rimane visibile e accessibile mentre l’utente scorre o naviga attraverso l’interfaccia. Viene spesso utilizzato per azioni primarie o di alta priorità che i designer vogliono enfatizzare e rendere facilmente accessibili agli utenti in ogni momento. I pulsanti fluttuanti hanno tipicamente una posizione fissa sullo schermo, spesso in un angolo o lungo il bordo, per garantire che rimangano visibili indipendentemente dalla posizione dell’utente sulla pagina.
La scelta tra pulsanti nascosti e fluttuanti dipende da vari fattori come l’importanza dell’azione, la frequenza di utilizzo e la disposizione generale e la gerarchia dell’interfaccia.
I pulsanti nascosti ed i pulsanti sospesi però possono lavorare in combo, ed anzi noi auspichiamo che lo sviluppatore Front End non preferisca una tipologia all'altra, ma impari ad usarle in modo sinergico ed intelligente.
Si prenda ad esempio una pagina in cui si vuole forzare il lettore a scorrere fino ad un certo punto per 'cercare' il pulsante di azione. Questo genere di pagina può essere ottenuto usando uno o più pulsanti sospesi in un angolo della pagina che indicano lo scorrimento, e che siano linkati, ad esempio, ad una sezione sottostante. Ogni sezione potrebbe quindi contenere un pulsante sospeso e solo l'ultima sezione, quella a cui vogliamo dirigere forzatamente il lettore, conterrà il bottone nascosto In-Context che gli permetterà di svolgere l'azione decisiva (ad esempio acquistare un prodotto solo dopo averne letto la descrizione, oppure effettuare una registrazione solo dopo aver letto le condizioni di servizio).
Condividi su Facebook // Dai un like // Assegna una lettura
Precedente - Torna alla lista - Successivo
